 此前介绍过[blynk的基本使用和安装](https://chrisxs.com/index.php/jishu/zdseippq/ blynk的基本使用和安装),也做过一下项目,例如[智能小车](https://chrisxs.com/index.php/jishu/y0lvtc/ 智能小车)和[气象采集仪](https://chrisxs.com/index.php/jishu/bba3ek15/ 气象采集仪)等,也介绍过blynk的[搭建过程](https://chrisxs.com/index.php/jishu/ubuntu_blynk_server/ 搭建过程).在这篇文章里,我提及过现在的Blynk无FQ环境在使用比较困难,尤其是在官服服务器上,即使在自己搭建的也有的时候被限制某些功能. 昨天朋友推荐一个云平台---[blinker](https://diandeng.tech/home \blinker),初次使用感觉可以,和Blynk相比,各有优缺点.接下来简单体检和介绍一下接入方法,文末我会总结一下具体的使用感受和各自特点,一下操作流程均基于PlatformIO,使用ArduinoIDE的可以直接参考 [官网开发文档](https://blinker.app/doc \官网开发文档) ,PlatformIO不熟练的建议事先看看PlatformIO的文档. # 安装blinker库 在PlatformIO新建一个项目,根据官方建议和实测这里使用ESP8266 2.7.4版本,在
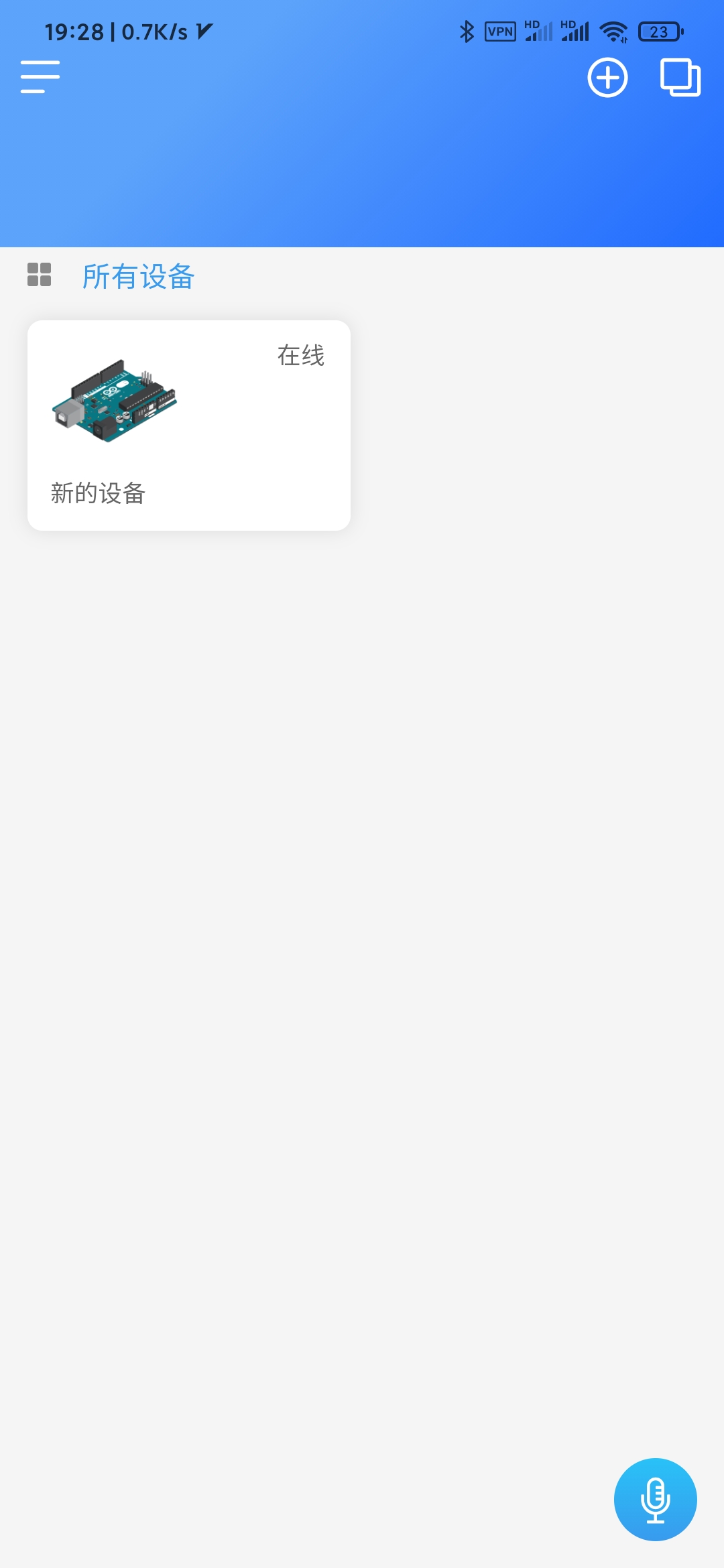
此前介绍过[blynk的基本使用和安装](https://chrisxs.com/index.php/jishu/zdseippq/ blynk的基本使用和安装),也做过一下项目,例如[智能小车](https://chrisxs.com/index.php/jishu/y0lvtc/ 智能小车)和[气象采集仪](https://chrisxs.com/index.php/jishu/bba3ek15/ 气象采集仪)等,也介绍过blynk的[搭建过程](https://chrisxs.com/index.php/jishu/ubuntu_blynk_server/ 搭建过程).在这篇文章里,我提及过现在的Blynk无FQ环境在使用比较困难,尤其是在官服服务器上,即使在自己搭建的也有的时候被限制某些功能. 昨天朋友推荐一个云平台---[blinker](https://diandeng.tech/home \blinker),初次使用感觉可以,和Blynk相比,各有优缺点.接下来简单体检和介绍一下接入方法,文末我会总结一下具体的使用感受和各自特点,一下操作流程均基于PlatformIO,使用ArduinoIDE的可以直接参考 [官网开发文档](https://blinker.app/doc \官网开发文档) ,PlatformIO不熟练的建议事先看看PlatformIO的文档. # 安装blinker库 在PlatformIO新建一个项目,根据官方建议和实测这里使用ESP8266 2.7.4版本,在platformio.ini中配置好相关参数即可(不要在配置文件中加入带有中文的标注) `INI [env:d1_mini] platform = espressif8266 board = d1_mini framework = arduino board_build.f_cpu = 160000000L upload_speed = 921600 monitor_speed = 115200 lib_deps = https://github.com/blinker-iot/blinker-library.git - platform = espressif8266代表直接下载最新的板子库 - lib_deps = https://github.com/blinker-iot/blinker-library.git这里指代从这个git地址下载程序库,**在PlatformIO内直接搜索blinker库得话,会因为版本太旧而导致出现编译问题,所以我这里是直接从git clnoe安装** # 事前准备工作 手头准备一块ESP8266的开发板即可开始下面工作: 1. 首先下载好APP: - [安卓](https://github.com/blinker-iot/app-release/releases 安卓) - [苹果](https://itunes.apple.com/cn/app/id1357907814 苹果) 2. 在app中添加设备,获取Secret Key - 进入App,点击右上角的“+”号,然后选择添加设备,点击独立设备-WiFi连接 - 选择要接入的服务商,这里选的是点灯 - 复制申请到的Secret Key 3. 在APP中,刚才新建的设备中新建一个按钮插件名为btn-abc # 写入代码 CPP #define BLINKER_PRINT Serial #define BLINKER_WIFI #include #include char auth[] = 你的Secret Key; char ssid[] = 你的SSID; char pswd[] = 你的WiFi密码; // 新建组件对象 BlinkerButton Button1(btn-abc); BlinkerNumber Number1(num-abc); int counter = 0; // 按下按键即会执行该函数 void button1_callback(const String & state) { BLINKER_LOG(get button state: , state); digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); } // 如果未绑定的组件被触发,则会执行其中内容 void dataRead(const String & data) { BLINKER_LOG(Blinker readString: , data); counter++; Number1.print(counter); } void setup() { // 初始化串口 Serial.begin(115200); #if defined(BLINKER_PRINT) BLINKER_DEBUG.stream(BLINKER_PRINT); #endif // 初始化有LED的IO pinMode(LED_BUILTIN, OUTPUT); digitalWrite(LED_BUILTIN, HIGH); // 初始化blinker Blinker.begin(auth, ssid, pswd); Blinker.attachData(dataRead); Button1.attach(button1_callback); } void loop() { Blinker.run(); } 其中LED_BUILTIN是开发板内建的板载LED引脚,如果你用的是D1 Mini或者NodeMCU,则此引脚定义号为D4(GPIO2`). # 使用测试与连接设备 1. 回到APP中你应该可以看见刚才所创建的设备显示在线,如下图:  2. 点击进入后,每点一下你刚才所创建的按钮插件,esp8266上的LED就会亮一次:
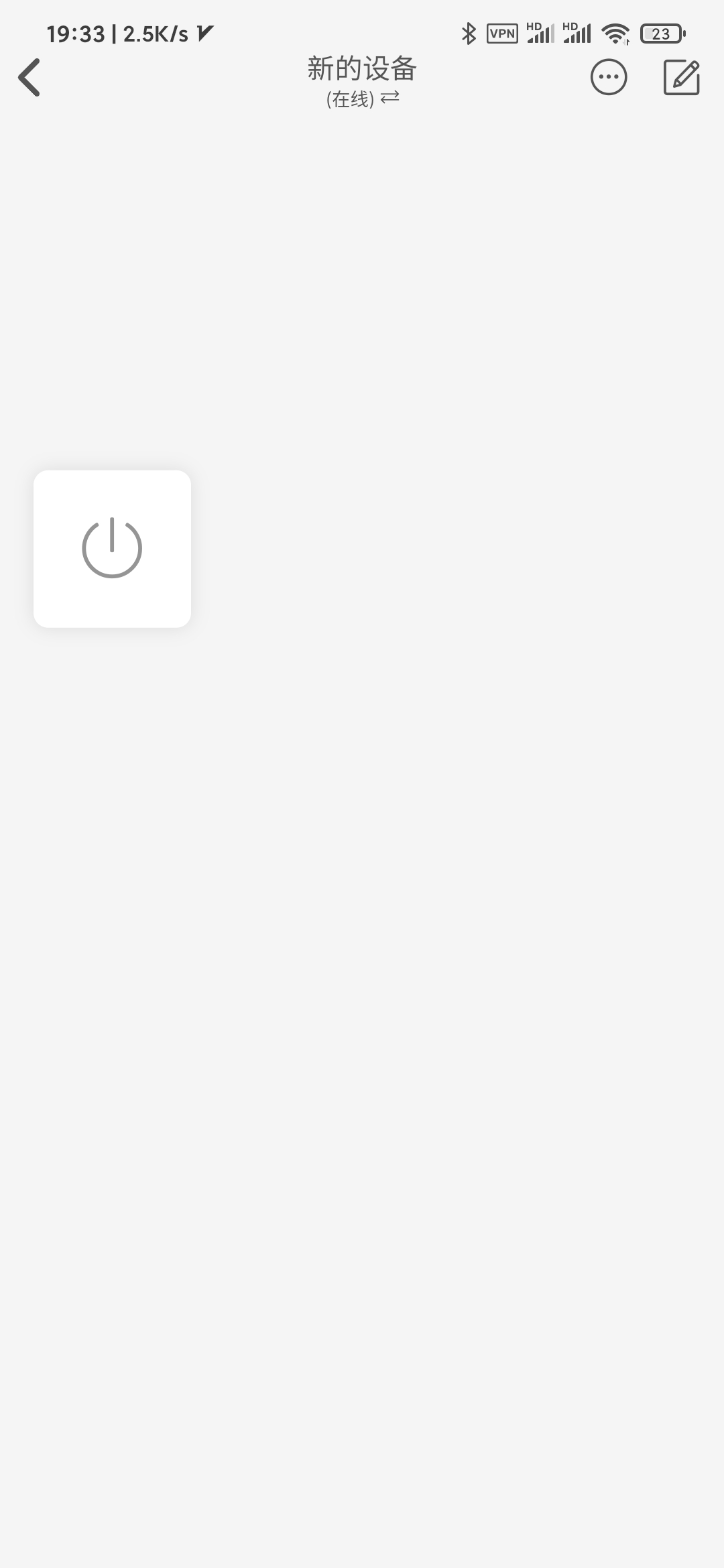
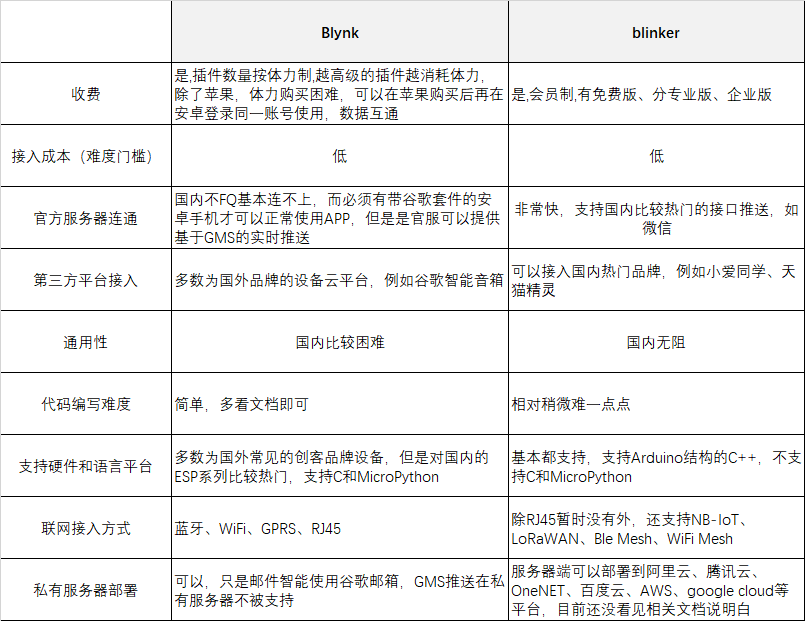
2. 点击进入后,每点一下你刚才所创建的按钮插件,esp8266上的LED就会亮一次:  至此,测试已经完成了,更多其他深入的示例可以到[blinker官网](https://diandeng.tech/home blinker官网)看看. # 与Blynk的对比 这里直接上个表格,平常工作时间忙,折腾创客项目的时间很少了,没有太多的去做比较评测.我不知道blinker的平台经营了多少年,我是今年才接触的,而Blynk已经使用了快三年了,所这里只个人表达一下初步比较:
至此,测试已经完成了,更多其他深入的示例可以到[blinker官网](https://diandeng.tech/home blinker官网)看看. # 与Blynk的对比 这里直接上个表格,平常工作时间忙,折腾创客项目的时间很少了,没有太多的去做比较评测.我不知道blinker的平台经营了多少年,我是今年才接触的,而Blynk已经使用了快三年了,所这里只个人表达一下初步比较: 
Blynk在国内的代替品:blinker上手体验介绍(PlatformIO)
滑稽哥·2021-02-20·3848 次阅读


