在上篇[《国内Blynk解决方案(1)-制作第三方APP取代Blynk官方APP》]( https://chrisxs.com/index.php/jishu/vqbnqs7e26yxh9/ 《国内Blynk解决方案(1)-制作第三方APP取代Blynk官方APP》)中介绍了使用第三方APP的替代方案,这次来讲一下基于Node-Red环境下对Blynk服务器发送HTTP请求来获取json的方法. 此方法基于web服务,不需要安装APP的同时又不脱离Blynk平台,更可以用Blynk+Node-Red整合在一起使用,以便同时显示其他接入了Node-Red的项目(包括MQTT项目)和Blynk项目的数值和控制按钮同一页面显示出来. 没有接触过Node-Red的话请先按顺序看我以前写的几篇文章:
- 《啥是MQTT》
- 《Node-Red入门》
- 《在树莓派上的MQTT代理安装和测试》
- 《ESP8266使用NodeMCU MQTT发布BME280的传感器读数》
流程
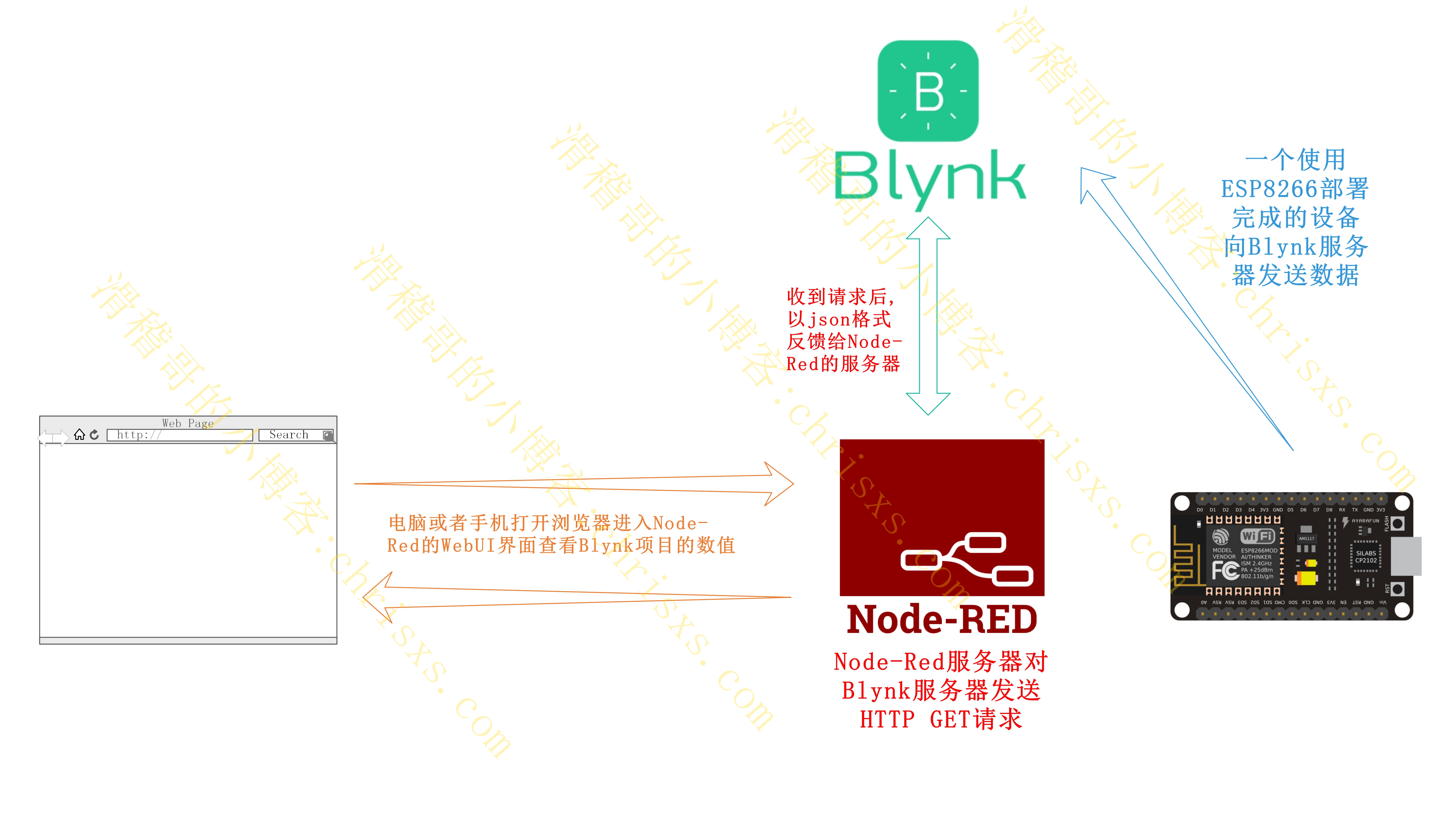
- 流程图

- 流程图
- 思路: 1. 例如:使用一个已经成功部署的ESP8266+DHT11项目,已经在和Blynk服务器通讯成功,并且手机APP已经在带有谷歌套件的手机上安装使用 2. 在Node-Red上部署节点,使用BlynkAPI对Blynk服务器发送GET请求获取温度(引脚V0)上的数值 3. Node-Red收到反馈回来的json后进行解析,然后输出到Node-Red Dashboard 4. 在手机或者电脑的浏览器打开Node-Red的Web UI查看温度(引脚V0)上的数值 # 实际操作 这里有两种方法,推荐方法1,因为是使用自带的节点不见进行请求,比较稳定.方法二是使用NPM的软件包,会有点node.js版本问题,需要你因应你的linux发行版的类型版本不同而自行解决.我测试过方法2是比较容易让服务器死机的,我这里用的是树莓派2b+,安装时候提示node.js版本低,具体原因暂时还没搞清楚.由于Node-Red也是图形化操作,都比较简单,现在的版本已经支持中文,百度一下或者官网查看一下教程是可以很快上手的.
方法-1
- 打开并进入你的Node-Red服务器,例如我这里是:
http://192.168.10.101:1880 - 左侧节点选择面板中选择
inject节点部件,拖动到主面板新建一个时间戳,这里可以设置循环时间,即间隔多久发送一次,这里先不动它继续下一步 - 在新建一个
http request的节点部件,请求方式选择GET,在URL填入你的Blynk API请求地址,例如我这里是:http://192.168.10.250:8080/Blynk_Token/get/v0 - 再新建一个
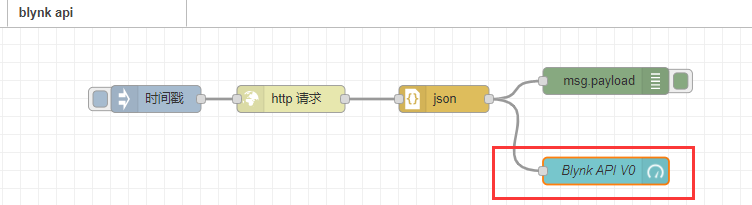
json节点部件,默认属性暂时不用设置 5. 再新建一个debug节点部件 - 把四个部件连上:如下图
 ](https://imgtu.com/i/6Z80G6)7. 在Node-Red的主面板右侧,点击一下
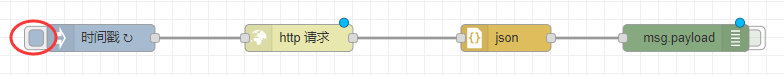
](https://imgtu.com/i/6Z80G6)7. 在Node-Red的主面板右侧,点击一下debug🐞按钮,然后点击一下时间戳的开关(即上图中的红圈位置),这时候debug信息框应该出现和一下类似的信息:`2021/3/4下午8:23:39node: 51659a1f.2380d4 msg.payload : array[1] [ 16.610 ]这里的[ 16.610 ]就是我的Blynk项目中的V0引脚数值(温度) ## 方法2: 弃用,会导致服务器崩溃 ~~ 1. 安装BlynkAPI专用部件npm install node-red-contrib-blynk-api,如果你是全局的node.js则:npm install --global node-red-contrib-blynk-api2. 安装完成后应该会在左侧的部件选择框中出现几个绿色的新部件分别是: ~~ ~~ - read event - write event - write command - emails ~~ ~~ 3. 拖动read event到主界面并如下设置: - 点击✏️Connection- Endpoint API ~~ # 使用Node-Red Dashboard 显示数值 1. 拖放一个gauge部件,设置好标签、群组、空间`后连接好,见下图:

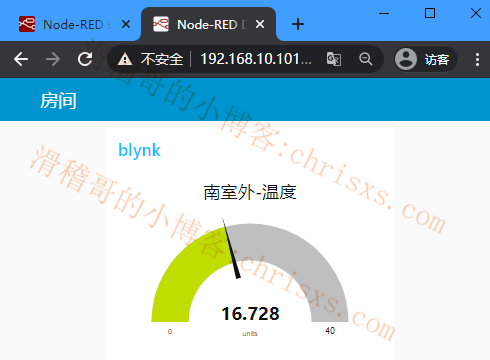
- 在浏览器打开Node-Red的Dashboard,
http://你的Node-Red服务器IP地址:18080,效果如下图:



 ](
](